▶ 섹션(section) 요소
: HTML 문서의 독립적인 구획을 나타냄, 더 적합한 의미를 가진 요소가 없을 때 사용.
▶ 섹션과 관련된 태그
| 태그명 | 속성 |
| <main> | 문서의 주요 컨텐츠 영역 설정 |
| <section> | 주제별 그룹의 컨텐츠 섹션 설정 |
| <article> | 문서의 독립적인 컨텐츠 섹션 설정 |
| <aside> | 주요 컨텐츠의 보조적 컨텐츠 섹션 설정 |
| <header> | 문서의 소개 및 메뉴 그룹 컨텐츠 섹션 설정 |
| <nav> | 문서에 대한 메뉴 링크를 제공하는 섹션 설정 |
| <footer> | 문서 관련 정보 및 관련 링크 컨텐츠 섹션 설정 |
| <h1> ~ <h6> | 각 섹션의 제목 설정 |
| <address> | 문서 관련 연락처 컨텐츠 섹션 설정 |
| <body> | 문서의 모든 콘텐츠 1를 포함하는 영역 설정 |
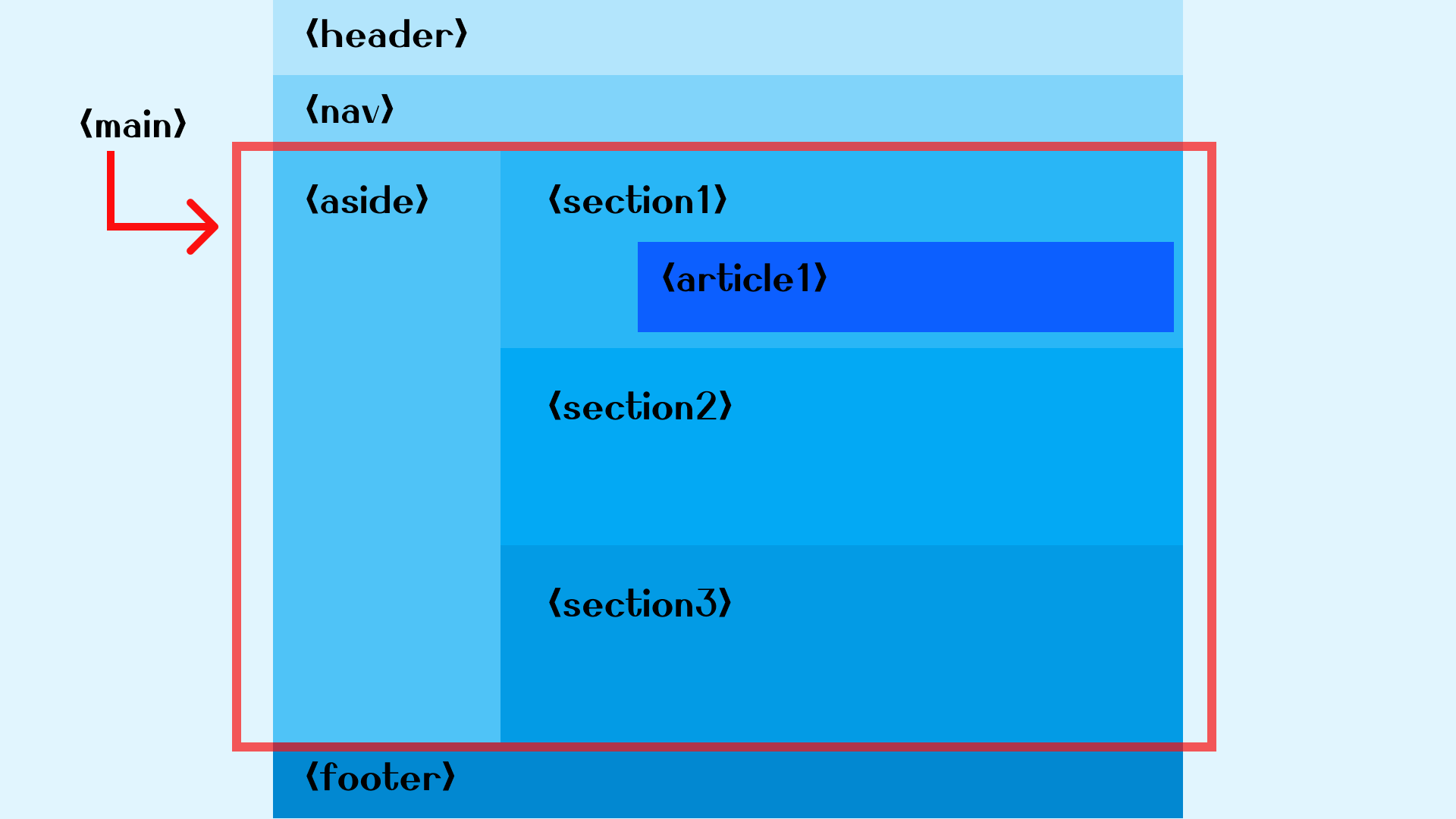
ex) 섹션 영역

▶<header>
- HTML 문서의 헤더 영역을 의미하는 태그
- 제목이나 내비게이션, 검색 등 소개 및 탐색에 도움을 주는 내용을 포함
- 텍스트, 인라인 요소, 블록 레벨 요소를 포함 O
- <header>, <footer> 태그는 자식요소로 포함 할 수 X
- HTML 문서는 여러 개의 <header> 요소를 포함할 수 O
- <head>2와 달리 웹 페이지 상단에 정보를 보여줌.
▶<body>
- 한 문서에 단 하나만 존재할 수 있음
- 문서의 두 번째에 와야 하는 요소
- 특정한 조건3에서는 태그를 시작 태그나 종료 태그를 생략할 수도 있음
- HTML5 이후 <body> 태그의 모든 레이아웃 관련 속성들을 지원하지 않음.
▶<nav>
- 메뉴, 목차, 인덱스 등에 사용
- 다른 페이지나 현제 페이지의 다른 섹션으로 이어지는 주요 탐색 링크 블록을 위한 요소
- 텍스트, 인라인 요소, 블록 레벨 요소 포함 O
- 하나의 문서 안에 여러 개의 <nav> 태그를 가질 수 O
- 그러나, 메인 메뉴가 아닌 곳에서는 잘 사용하지 않음
▶<main>
- 주요 컨텐츠 전체를 감싸주는 태그
- 해당 문서의 중심 주제 또는 주요 기능과 직접적으로 관련 되어 있거나 확장되는 컨텐츠로 구성
-한 문서에 단 하나만 존재 할 수 있음
- <article>, <aside>,<footer>,<header>,<nav> 요소의 자식 요소로 올 수 X
▶<aside>
- 메인 컨텐츠와 직접적으로 관련이 없는 보조적 영역을 의미
- HTML 문서의 왼쪽 or 오른쪽의 사이드 메뉴나 광고 등으로 사용
- 텍스트, 인라인 요소, 블록 레벨 요소 포함 O
▶<section>
- HTML 문서에서 맥락이 같은 요소들을 주제별로 그룹화 하는 태그
- 문서에 포함된 독립적인 섹션(section)을 정의
- 섹션 주제에 대한 제목 요소(<h2~h6>)를 자식 요소로 포함하는 경우가 많음
-텍스트, 인라인 요소, 블록 레벨 요소 포함 O
▶<article>
- HTML 문서 내에서 독립적으로 배포나 재사용이 가능한 컨텐츠를 정의
- 안에 포함될 수 있는 요소는 블로그 포스트, 뉴스 보도 기사, 논평 등이 있음
- 텍스트, 인라인 요소, 블록 레벨 요소 포함 O
- <adress>의 자식 요소로 사용할 수 X
-하나의 문서에 다수의 <article> 존재 가능
▶<footer>
- HTML 문서의 푸터 영역 (페이지 하부 영역)을 의미함
- 섹션 작성자나, 저작권에 관한 정보, 연락처, TOP 버튼 등을 포함
- 하나의 문서에 다수의 <footer> 사용 가능
-링크를 포함할 수도 있음
▶<address>
- 사이트 주소, 회사 이름, 회사 주소 등 처럼 주소나 연락처에 관련된 정보를 표시
- 연락처보다 광범위한 정보를 포함할 수 O
- 주로 <footer> 영역에서 자주 사용
- <body> 요소 안에서는 해당 문서의 연락 정보를 나타냄
- <article> 안에서는 해당 글에 대한 연락 정보를 나타냄
-약간의 공백이 자동 삽입되어 다른 텍스트들과 구분됨
▶<h1> ~ <h6>
-문서에서 제목을 정의할 때 사용
-숫자의 순서가 낮을수록 중요한 제목을 정의함
-단계를 건너뛰지 않고 순차적으로 사용해야함
-<h1>~<h6>까지의 모든 태그의 폰트 크기나 굵기가 서로 다르게 설정되어 있음