▶ float
-block 요소를 가로로 배치하는 속성.
-세로로만 나열되는 block들을 가로로, 서로 어울리게 배치하려 할 때 유용함.
-float 속성을 준 박스에 가로 사이즈를 지정해주어야 크로스 브라우징1 됨.
-heading 요소나 인라인 요소들은 가로 사이즈 없이 float 해도 레이아웃이 흐트러지지 않음
▷ float 속성
| left | 요소를 왼쪽에 배치하고 나머지 컨텐츠는 그 주변을 흐르도록 함. |
| right | 요소를 오른쪽에 배치하고 나머지 컨텐츠는 그 주변을 흐르도록 함 |
| none | float을 취소함 |


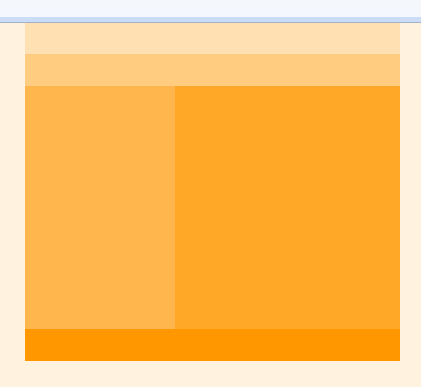
- float 이전에 하단으로 나열되었던 컨텐츠들이 우측 옆에서 흐르는 모습을 확인할 수 있음.
(①과 ②에 모두 float 속성을 주어야 함.)
- float : right는 컨텐츠가 우측으로 붙었던 float : left와 달리 좌측에 컨텐츠가 붙는다는 것 외에는 차이가 없음.
▷사용법

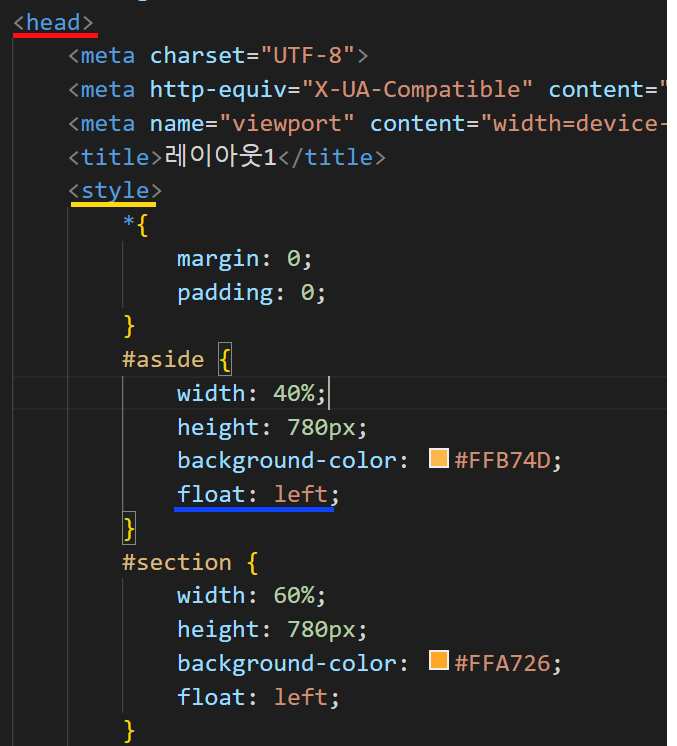
- float 속성은 <head>(빨간밑줄) 태그 안에 <style>(노란밑줄) 선언을 하고 주어야 함(파란밑줄).
-그렇지 않으면 float 속성이 활성화 되지 않아 컨텐츠가 정렬되지 않음.
▶ clear
float으로 레이아웃을 설정하고 난 뒤에 컨텐츠가 계속 있으면 그 이후에 이어지는 컨텐츠가 화면에서 사라지거나 (깨짐현상) 같이 딸려 올라가 내용의 정렬이 맞지 않게 됨.

위에서 봤던 온전한 모양과 달리 하단 컨텐츠가 없어진 것을 확인할 수 있음.
이는 우측의 큰 박스가 float 됨으로써 하단 컨텐츠도 같이 끌어 올려졌기 때문.
clear 속성은 이런 현상을 해결하기 위해 float을 해제시켜주는 역할을 하는데 clear 속성이 사용될 요소는 block 요소여야 함.
▷clear 속성
| left | float 된 박스 중 좌측(왼쪽)이 짧을 때 좌측의 빈 공간부터 채워 내려옴 |
| right | float 된 박스 중 우측(오른쪽)이 짧을 때 우측의 빈 공간부터 채워 내려옴 |
| both | float 된 박스 중 어느 쪽도 채우지 않고 다시 한 단으로 배치 |
(left, right는 사용하는 경우가 거의 존재하지 않음.)

이번 예제 같은 경우는 하단의 컨텐츠가 어느 쪽도 짧지 않았기 때문에 clear : both 속성을 주었음.
그 후에 하단의 컨텐츠가 제대로 표시되는 모습을 확인할 수 있음.
▷번외. clear를 사용하지 않고도 float이 해제되는 몇 가지 이유
| 1 | - float 요소를 감싸는 박스가 이미 float 되어 있는 경우 (우연히 일어나는 경우가 드물며, 어차피 감싸는 박스의 float을 해제해야 함) |
| 2 | - float 된 요소를 감싸는 박스에 overflow : auto; 를 준다. (세로 스크롤바가 생길 경우 사용할 수 없음, width2값을 주어야 크로스 브라우징 됨) |
| 3 | - float 된 박스들을 감싸는 박스에 height3값을 준다. (세로 사이즈가 불변일 경우가 아니면 사용불능) |