▶선택자 (Selector)
-CSS의 UI로 어느 부분을 디자인할지 표현할 대상이 되는 부분
-요소를 선택하는 방법
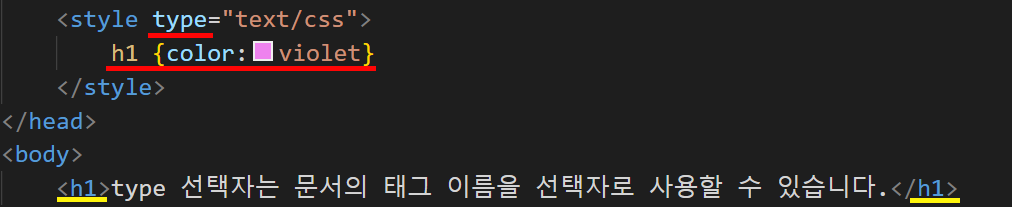
▶type 선택자
- html 문서의 태그 이름을 선택자로 사용할 수 있음


▷ type 선택자 (빨간 밑줄)을 사용하여 h1 (노란 밑줄) 태그 안의 글자들을 보라색으로 표시하도록 속성을 부여함.
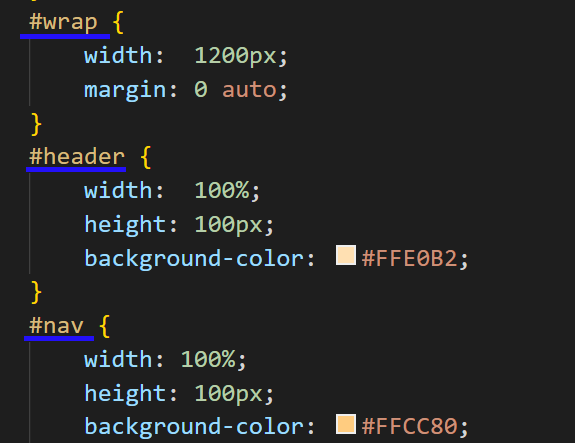
▶id 선택자
-html 문서의 요소 중 같은 요소라도 각기 다른 이름을 지정하여 속성을 부여할 수 있음
-유일한 이름을 부여해야 함
-선택자 앞에 #을 붙어서 사용함.


▷id명을 각기 다른 태그에 각기 다른 이름으로 부여함(빨간색 밑줄)
▷#을 사용하여 속성을 부여함 (파란색 밑줄)
▶class 선택자
- html 문서의 여러 요소 중 같은 이름을 갖는 요소들만 따로 모아 속성을 부여함.
-같은 이름을 부여할 때에 사용.
-여러 개의 요소에 같은 class 명을 부여할 수 있음. (노란색 밑줄)
-하나의 요소에 여러 개의 class 명을 부여할 수도 있음
-선택자 앞에 .를 붙임

▷ 여러 개의 요소에 하나의 class 명을 부여한 모습

▷같은 class를 가진 모든 요소에 공통된 속성을 부여할 수 있음 (빨간색 밑줄)

▷하나의 요소에 여러 개의 class 명이 부여된 모습 (분홍색 밑줄 )
▶전체 선택자 (*)
-페이지의 모든 요소를 가리킴.
- * 로 표시함
-어떤 id명이나 어떤 class 명이 부여되었든 상관없이 속성을 적용함.

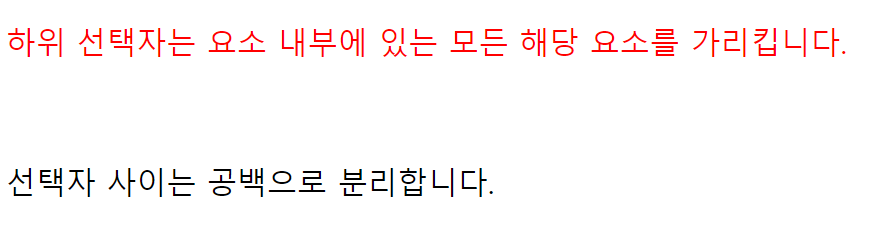
▶하위 선택자
-요소 내부에 있는 모든 해당 요소를 가리킴.
-선택자 사이를 공백으로 분리


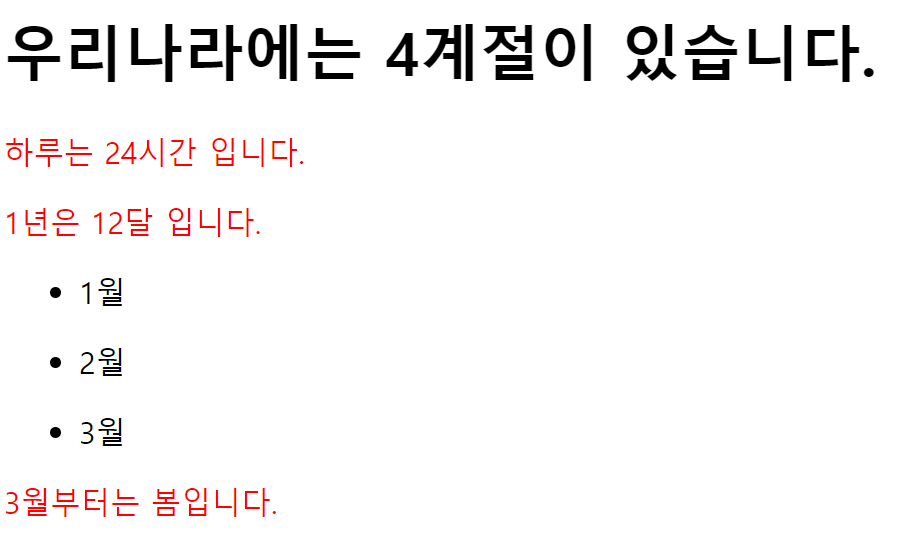
▷첫번째 빨간색 밑줄에서 class 명 사이와 태그 사이가 공백으로 분리된 것을 확인할 수 있음.
▷class 선택자 밖에 있는 p 태그에 있는 글자는 속성이 부여되지 않은 것을 확인할 수 있음.
▶자식 선택자
-요소 내부에 있는 해당 요소를 가리킴
-그러나 하위 요소의 하위 요소는 가리키지 않음.
-선택자 사이를 " > "로 분리함


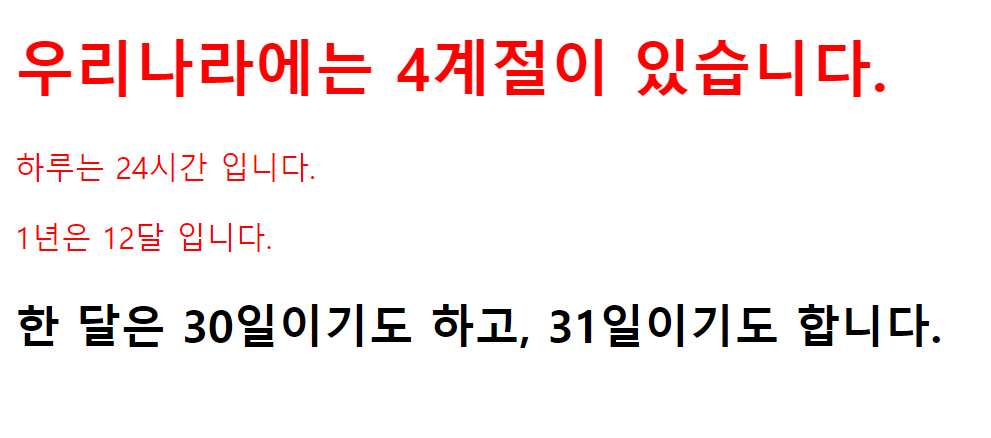
▷선택자 사이를 " > " 로 분리함 (빨간색 밑줄)
▷요소 내부에 있는 해당 요소 P들(노란색 밑줄)은 속성이 부여가 되었음.
▷그러나 하위 요소의 하위 요소인 P들(파란색 밑줄)은 똑같은 P 태그 임에도 속성이 부여되지 않은 것을 확인 가능.
▶인접 선택자
-현재 요소의 바로 뒤에 나오는 요소만을 가리킴
-선택자 사이를 " + "로 분리함.


▷선택자 사이를 "+"로 구분함
▷h1과 인접해있는 p 태그(파란색 밑줄)에는 속성이 부여되었음.
▷그러나 인접해있지 않은 p태그 (연두색 밑줄)에는 속성이 부여되지 않았음.
▶형제 선택자
-현재 요소와 같은 계층에 있는 요소만을 선택함
- " ~ "로 구분함
-인접해 있지 않고 멀리 있어도 같은 계층에 있다면 속성이 부여됨


▷선택자 사이가 " ~ "로 구분됨 (빨간 밑줄)
▷같은 계층에 있는 p 태그들(연두색 밑줄)은 속성이 부여됨
▷그러나 하위 계층에 있는 p 태그들 (노란색 밑줄)은 속성이 부여되지 않음
▶그룹 선택자
-여러 선택자들을 " , " (반점)으로 구분하여 함께 묶어 속성을 부여하는 것


▷선택자가 " , " (반점)으로 구분된 것을 확인할 수 있음.
▷그룹으로 묶인 h1 태그와 p 태그(노란색 밑줄)는 속성이 부여된 것을 확인할 수 있음
▷그룹으로 묶이지 않은 h2 태그 (파란색 밑줄)은 속성이 부여되지 않은 것을 확인할 수 있음.
▶속성 선택자
html 요소의 속성 유무 또는 속성 값을 [ ] 중괄호 안에 넣어 선택자로 사용 가능.
| 속성 값 | 설명 |
| h1 [class] | class 명을 가진 h1 요소 |
| img [alt] | alt 속성을 가진 img 요소 |
| p [class="abc"] | class 명이 유일하게 'abc'인 p 요소 |
| p [class~="abc"] | class명이 유일하게 'abc'이거나 여러 개의 class명 중 하나가 'abc'인 p 요소 |
| p [class|="abc"] | class명이 'abc'이거나 'abc~'로 시작하는 p 요소 |
| p [class^="abc"] | class명이 철자 'abc'로 시작하는 p 요소 |
| p [class$="abc"] | class 명이 철자 'abc'로 끝나는 p 요소 |
| p [class*="abc"] | class 명에 철자 'abc'가 포함되어 있는 요소 |
| a [href^="mailto"] | href 속성값이 'mailto'로 시작하는 a요소 |
▶가상 클래스 선택자
: 링크가 걸린 문자에 스타일을 부여하는 것
| 속성 값 | 설명 |
| a: link | 링크가 걸린 문자에 속성을 부여하는 선택자 |
| a:visited | 링크를 클릭하여 해당 페이지에 갔다가 돌아온 경우의 속성을 부여하는 선택자 |
| a :hover | 링크가 걸린 문자에 마우스가 닿았을 겨우의 속성을 부여하는 선택자 |
| a:active | 링크 걸린 글자가 활성화 되었을 경우의 속성을 부여하는 선택자 (클릭했다가 돌아왔거나 클릭하려다 만 경우) |
| a:focus | 링크 걸린 글자에 포커스가 생길 경우의 속성을 부여하는 선택자 (키보드의 [Tab]키 등으로 포커스가 나타날 경우) |
▶가상 요소 선택자
| 속성 값 | 설명 |
| :first-letter | 요소의 첫 글자 |
| :first-line | 요소의 첫 줄 |
| :first-child | 같은 요소 중 첫 번째 요소 |
| :last-child | 같은 요소 중 마지막 요소 |
| :nth-child (n) | 같은 요소 중 n번째 요소 |
| :before | 요소 안 맨 앞에 배치 될 요소 (마크업에 없는 가상 요소) |
| :after | 요소 안 맨 뒤에 배치 될 요소 (마크업에 없는 가상 요소) |
▶종속 선택자
-type 선택자와 id선택자, class 선택자가 결합된 형태
예를 들어 마크업이 아래와 같다면,
| <p id=atxt"> 선택자의 다양한 표현</p> |
▷ #atxt와 p#atxt는 같은 선택자임.
▷ 그러나 우선순위는 p#atxt가 #atxt보다 높은 우선순위를 가짐.
▶선택자의 우선순위
같은 선택자가 여러 css 명령을 중복으로 받았을 때,
일반적으로 우선순위가 같은 선택자라면 나중에 기술한 것이 먼저 기술한 것보다 우선순위가 높음.
| 선택자 | 우선순위 |
| 전체 선택자 ( * ) | 0 |
| type 선택자 (p, h1, ul ···· 등) |
1 |
| 가상 선택자 (first-child ···· 등) |
10 |
| class 선택자 (.abc ···· 등) |
10 |
| id 선택자 (#abc ···· 등) |
100 |
▷요소에 직접 style=" " 형식으로 css를 기술하는 인라인 스타일은 어떤 선택자보다 우선으로 실행됨.
▷그 어떤 방법보다 최우선으로 CSS를 적용할 경우에는 선택자에 속성을 부여하는 마지막에 !important를 붙여줌.
| ex) p { color: red !important; } |
▷ 전체 우선순위
Type 선택자 < class 선택자, 가상 선택자 < id 선택자 < inl line style < !important