시멘틱 마크업1
▶ 시멘틱(Semantic)은 사전적 뜻은 "의미 있는" 혹은 "의미론적인" 정도로 해석 가능.
▶ 의미에 부합하는 태그를 사용하여 HTML 문서를 작성하라는 뜻이라고 볼 수 있음.
▶ 같은 정보라도 개개인 마다 받아들일 수 있는 의미가 다르므로
시멘틱하게 마크업 하기 위해 각 태그가 가지고 있는 의미대로 용도에 맞게 적절히 사용하여야 함.
-제목을 정의하기 위해 <h1>~<h6> 중 적절한 태그를 골라서 사용.
-헤더를 정의하기 위해 <header> 태그 사용.
-목차, 색인 등에 <nav> 태그 사용.
-순서 목록 작성 시 <ol> 태그를, 비순서 목록 작성 시 <ul>태그 안에 <li> 태그 사용.
시멘틱 마크업을 해야 하는 이유
1. 검색 엔진이 시멘틱 태그를 중요 키워드로 간주, 검색엔진 최적화에 유리.
2. 웹 접근성 2이 필요한 사용자가 의미를 잘 파악할 수 있도록 하기 위함.
3. 같은 태그로 둘러싸인 코드 보다 적절한 태그를 사용하였을 때 가독성이 높아짐.
논리적 순서 마크업
▶ 논리적 순서에 의해 마크업을 하는 것은 매우 중요함.
▶ 키보드나 마우스, 터치 패드와 같은 입력 장치 만으로 HTML 문서의 모든 콘텐츠를 논리적 순서로 이동하여 사용할 수 있도록 하는 입력장치 접근성과 밀접한 관련이 있음.
▶ 콘텐츠는 사용자가 내용을 쉽게 이해할 수 있도록 논리적인 순서로 제공되어야 하기 때문.
▶ 단순히 디자인의 시각적인 흐름 보다는 내용에 대한 논리적 흐름 순서를 정확히 파악하는 것이 중요.
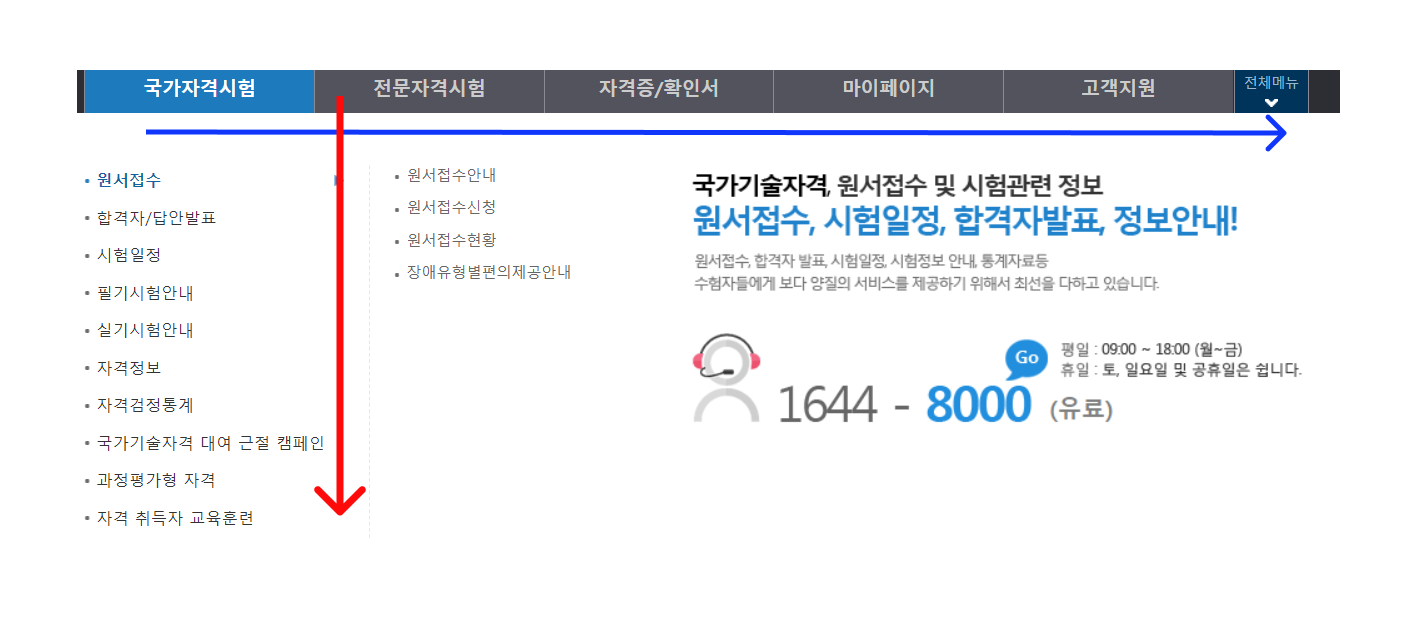
예를 들어서,
이 사이트를 디자인 한다고 쳤을 때, 파란색 화살표 순(국가자격시험 - 전문자격시험··· 순)으로 HTML 문서를 작성하는 것보다,
빨간색 화살표 (국가자격시험 - 원서접수···) 순으로 HTML 문서를 작성하는 것이 논리적인 순서이며, 사이트 사용자도, 사이트 제작자도 알아보기 쉽다는 것.

이처럼 마크업을 할 때는 디자인의 시각적 흐름 보다는 내용에 대한 논리적 흐름 순서를 잘 파악하여 마크업 하는 것이 무엇보다 중요함.