728x90
반응형
▶내부 스타일시트
-<style> 태그로 기재.
-문서 안에 CSS가 함께 저장되도록 하는 형태

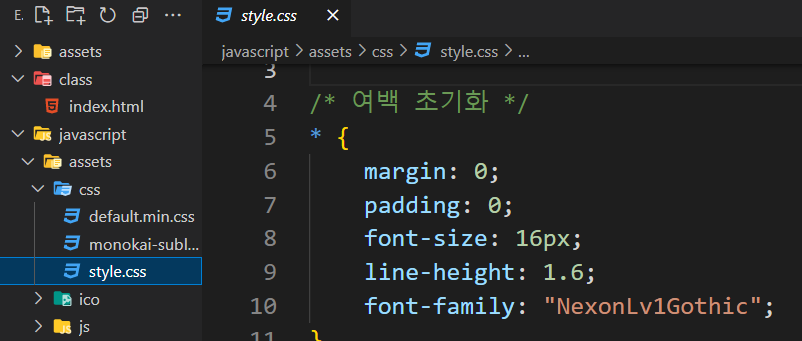
▶외부 스타일시트
-스타일 속성들을 따로 저장, 파일명으로 연결.
-*.css 확장자를 가진 별도의 파일로 저장
-<link> 태그를 이용하여 선언.


▶@import
-CSS 안으로 다른 CSS 파일을 불러들일 경우 사용.
-CSS의 맨 윗줄에 기재
-공통으로 들어가야 할 스타일을 따로 저장하여 다른 CSS에 삽입시켜 사용.

▶인라인 스타일
-태그에 직접 CSS를 정의해주는 기법.
-해당 요소에 style=" " 형식으로 기술.
-내부스타일과 외부 스타일보다 우선 적용됨.
-우선순위가 절대적으로 높아야 할 경우에 사용.
-공통 CSS로 수정 불가.
-일일히 열어서 수정.
